今天跟大家分享一下动物资料(动物资料卡片怎么写),以下是这个问题的总结,希望对你有帮助,让我们看一看。
编辑导读:信息卡片是产品的基础功能之一,用户能通过信息卡片了解产品的基本信息,并且信息卡片的美观程度直接影响到用户对产品的印象。那么,如何设计一个好看又实用的信息卡片呢?本文将从四个方面展开分析,希望对你有帮助。
 02 这里讲的信息卡片是什么?
02 这里讲的信息卡片是什么?
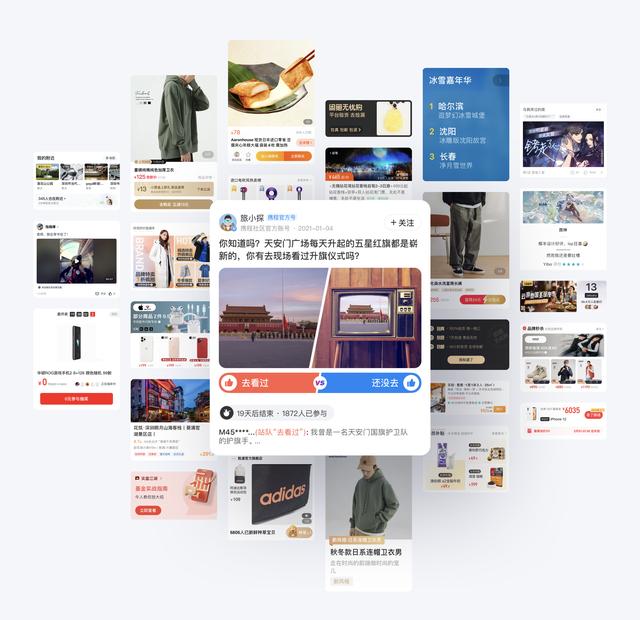
让我们先看下各类App中,一些比较不错的信息卡片长什么样:

图片挑选需要注意如下:
高清无码主体突出且简洁配图与文字信息相关联多图片情况下,视线保持同一水平线或同一角度2. 图标
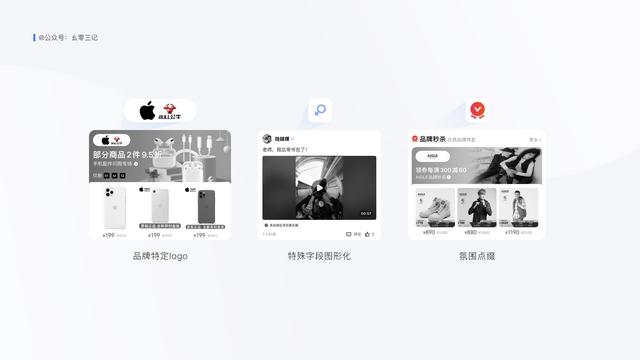
图标的出现有以下几类:品牌特定logo、特殊字段图形化(如性别、定位、点赞、VIP、关闭等等,将字段图形化后可以减少该组件内的文本信息,方便设计排版的同时提升整体阅读体验)、氛围点缀(主要在于丰富卡片,提升设计感来吸引用户注意)

图标设计需要注意如下:
清晰度:品牌图标避免过小,导致难以分辨。识别度:字段图形化后一定需要确保拥有足够的识别度,尽量在大众认知范围内。比如“ ”可以代表添加和关注、“x”代表关闭,“大拇指”和“爱心”代表点赞、“皇冠”代表VIP等等。风格一致:氛围点缀图标在配色上,需要保证与产品调性一致,或在色彩情绪上,与该模块传递的感受一致。还有一些细节,比如线性图标描边粗细,圆头还是方头端点,这类尽量保持一致(当然也可根据情况演变新的风格,但注意风格种类不宜过多)3. 文字
文字即对图片的描述信息,通常分为:标题、正文、辅助信息、优惠信息、数据信息(评分、价格、点赞评论数等)

标签处理需要注意如下:
视觉层级:一个卡片内可能出现不同类型的标签,比如同时有活动通知、优惠信息、产品关键词,这个时候就需要了解各类信息重要层级,正确选择标签形式(异型、色块、描边),帮助用户快速抓住产品重点。极限场景:标签内字段不宜过长,需要考虑最大宽度,进行合理布局。(牵扯到屏效比)呼吸感:合理定义标签内部文字与底板的上下左右间距,避免拥挤。设计感:标签多数是带有活动属性,在设计手法上可以尝试破型设计,还可以尝试加入一些小图标、纹理,一方面营造活动氛围,提升产品品质感。一方面图标具有一定语义,可辅助用户识别。(适合单个特殊标签添加,而不是一类标签,因为多个一样的标签配上图标同时展示太乱)对比度:在色块标签中需要重点注意,通常色块标签又分以下3类:有彩色底板 白色文字、带不透明度的有色彩底板 有彩色文字、消色底板 消色文字,在挑选颜色时需注意文字与底板对比足够清晰,减少阅读障碍。5. 按钮
按钮是卡片上最重要的元素之一(部分卡片也可能没有),作为一个行动点,Ta的作用在于吸引用户点击。按钮在表现形式上和标签一致,我们最常见的有彩色底板 白色文字、消色底板 消色文字、描边框 文字(有彩色描边或有彩色字)。
按钮和标签在处理上很相似,可参照标签。
6. 布局
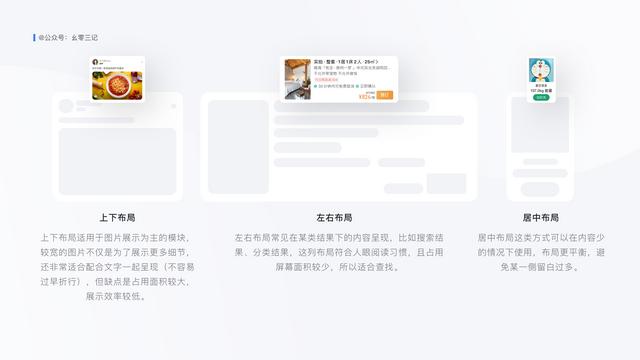
布局指上述所有图片、图标、字段等信息,在卡片内的排布方式,常见布局方式:上下布局、左右布局、居中布局。

定义了目标用户后,将卡片内所有元素罗列出来,并借助四象限分析的方法,对各个元素的权重进行划分。
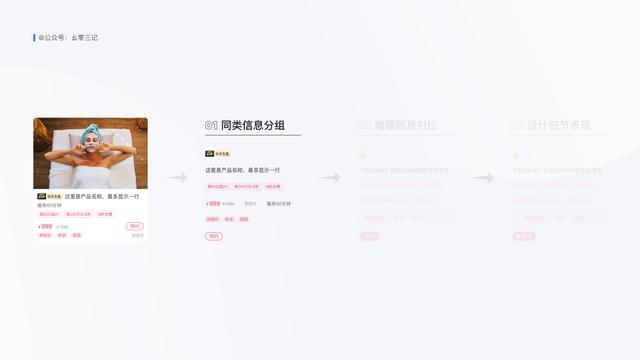
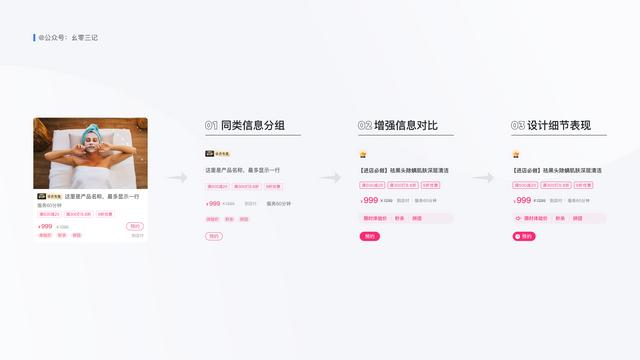
5. 同类信息分组
前面我们借助四象限,将信息重要程度进行了划分。接下来对元素之间亲密性和对比进行处理,设计用户浏览视线,在该过程中对案例中的元素进行如下处理:
图片:这里图片及比例保持不变图标:将原版会员图标 字段的方式更改为图标,原因有两个:1、会员图标 字段的方式占用了较多的横向空间,导致标题字段信息展示减少,同时还导致用户在阅读完标题后,阅读下一行内容时视觉错行严重(会员图标 字段过长导致)。2、由于会员图标代表会员内容,这是绝大对数产品对用户有过的教育,所以这里重设了会员图标并单独展示。字体:对标题字体进行加粗,(16pt,Medium),价格字体加大加粗(24pt,Medium),划线价加粗(12pt,Medium),按钮文字&活动标签文字(14pt,Medium)精简其他辅助信息层级(12pt,Regular)标签:优惠信息标签由0.5pt改为1pt,提升视觉层级。活动标签为色块降低不透明度 有彩色文字。按钮:由于标签为描边样式,为了拉开差异,突出按钮,所以将按钮改为实心色块。
做完上面这些后,可能大部分人觉得到这就可以了,但其实我们还可以再增加设计细节,这也是你与其他设计师拉开差距的地方。
7. 设计细节表现
由于案例不同,增加细节的方式不同,所以需要具体案例具体分析。在本次案例中,我通过新增图标设计以达到丰富卡片细节的作用。在活动标签中新增小喇叭图标,来增强活动氛围、增强信息视觉上的互动性、增强代入感。在按钮中新增时钟图标,配合预约文案,让用户预知操作后可能的结果,并且提升按钮视觉层级、提升点击欲望。
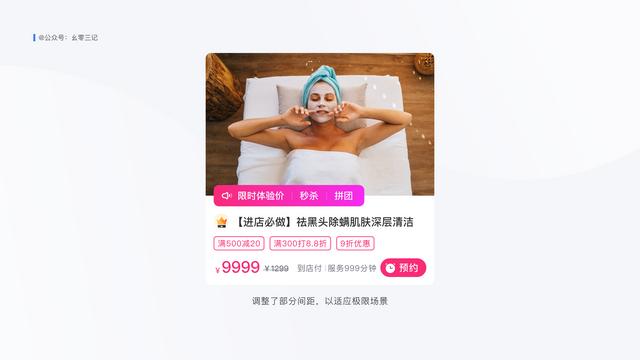
8. 确定最终布局

在布局中主要考虑两个点:
1)合理性&拓展性
由于该卡片的应用场景为推荐列表,所以这里保持原有的上下布局,遵从人眼阅读习惯。
2)屏效比
将活动标签选择放置在图片与底板分割处,好处有:
借助这个方式,使图文内容过渡顺畅,阅读体验更佳。尽可能减少了标签对产品图的遮挡。压缩卡片高度,最终达到提升屏效的目的。
解决部分人可能存在的疑惑:
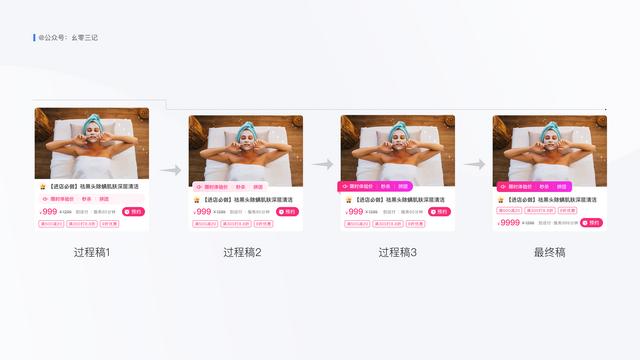
Q1: 3张设计稿中活动标签为什么进行修改?
答:稿1到稿2,活动标签样式修改,位置调整,对应不同的用户,对于价格敏感性用户,显然稿2更能刺激他们点击。稿2到稿3,对标签样式再次进行加强。稿3到稿4,考虑该应用场景是在推荐列表中,为了避免出现多个同类型活动的卡片,导致过乱,所以修改了设计样式。
Q2:在稿3到稿4中优惠标签这一排内容,和预约按钮这一排内容,上下调整的原因是什么?
答:1、将文字区域看做一块完整的矩形区域,稿3整体看起来更完整,而稿2像是右下缺了一个角。2、在信息阅读顺序设计上,稿3的处理是优先让用户看到优惠相关信息,更加迎合价格敏感性用户的需求。
Q3:你认为最终稿还有优化空间吗?
答:这个案例,是我截图与我司相关App的。我认为如果可以,还需要再了解目标用户画像,了解用户真正在意的信息是那些,这些都会对最终方案产生影响,也只有知道这些才能得出最合适的哪个方案。这里我定义的是对价格敏感的用户,基于这类用户来说,我认为最终方案是合适的
好了,以上就是这期分享的全部内容,很高兴各位能完整看完,如果对你有帮助的话就更好了。后续我将继续总结输出更多优质内容,敬请期待。
本文由 @幺零三 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
