1)关于字体的设置主要有以下几种:
font-family 设置字体,比如宋体、楷体等,都是利用font-family进行设置。
font-size 字体大小的设置。单位是px
font-weight 字体粗细的设置。有个简单的小技巧及时输入700是加粗,输入400是正常显示,同时需要注意的是,数值后面是没有单位的,这也是跟字体大小设置的区别。
font-style 字体样式的设置。有正常显示和倾斜。
2)字体的复合写法:
格式如下:
font:font-style font-weight font-size/line-height font-family

1)color 文本的颜色设置
2)text-align 文本的对齐方式:主要有左对齐(left)、右对齐(right)、居中对齐(center)
3)text-indent 文本的缩进方式。常用的值设置为2em表示缩进两个字符。
4) text-decoration 文本的装饰可以分为下划线(underline)、上划线(overline)、删除线(line-through)
5)line-height 文本的行高。通常来说,在块级元素中只要将行高即line-height属性值,设置为等于height即高度值即可居中块级元素内的文字。

html字体大小、颜色、粗体、下划线代码(局部)
方法和详细的操作步骤如下:
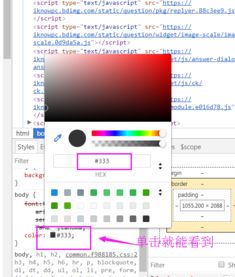
1、第一步,如果要修改下划线的颜色,大小和其他样式,可以通过border属性设计,使用起来更灵活,见下图,转到下面的步骤。
2、第二步, 执行完上面的操作之后, border-bottom属性用于设置底部边框样式,见下图,转到下面的步骤。
3、第三步, 执行完上面的操作之后,border-bottom: #FF0000 2px solid ; 将边框大小设置为2PX红色边框,见下图,转到下面的步骤。
4、第四步,执行完上面的操作之后,观察到相同的效果,发现下划线是整个屏幕的宽度,因此接下来将更改宽度,见下图,转到下面的步骤。
5、第五步,执行完上面的操作之后,宽度设置为180px,可以根据实际情况进行调整,见下图,转到下面的步骤。
6、第六步,执行完上面的操作之后,将显示下划线效果,见下图。这样,就解决了这个问题了。
html字体大小、颜色、粗体、下划线代码(局部)
方法和详细的操作步骤如下:
1、第一步,如果要修改下划线的颜色,大小和其他样式,可以通过border属性设计,使用起来更灵活,见下图,转到下面的步骤。
2、第二步, 执行完上面的操作之后, border-bottom属性用于设置底部边框样式,见下图,转到下面的步骤。
3、第三步, 执行完上面的操作之后,border-bottom: #FF0000 2px solid ; 将边框大小设置为2PX红色边框,见下图,转到下面的步骤。
4、第四步,执行完上面的操作之后,观察到相同的效果,发现下划线是整个屏幕的宽度,因此接下来将更改宽度,见下图,转到下面的步骤。
5、第五步,执行完上面的操作之后,宽度设置为180px,可以根据实际情况进行调整,见下图,转到下面的步骤。
6、第六步,执行完上面的操作之后,将显示下划线效果,见下图。这样,就解决了这个问题了。